在以前,要做好设计还原其实非常繁琐,我自己也用过又换过不少工具,但多少总有些地方难以磨合。直到今年年初,开始接触并使用了一款叫做摹客协作平台后,我才领略出了这一套神级设计还原的方法论! 话不多,就三点:设计标注、素材交付、还原跟进! 要知道我们的最终目标是让前端工程师将我们的设计进行还原,所以核心的部分归根结底还是他们在操作。而在这大半年的使用过程中,我发现摹客的整个协作流程非常符合我们和前端工程师的工作配合。 而具体如何利用这款工具帮助自己实现设计还原,还得跟着方法论来。
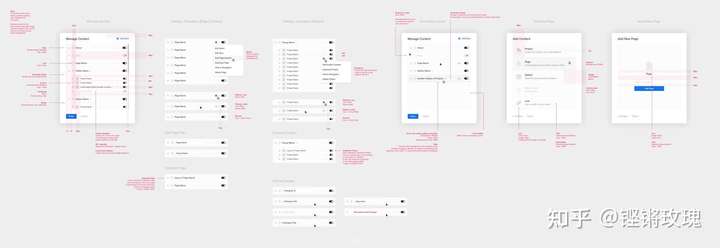
一、让前端泪流满面的标注 要解决设计还原度的问题,首先就得用极致的标注堵住前端所有的退路。对于这一点,摹客主要通过自动标注和手动标注两种方式来搭配完成。 我以前做设计标注的时候,通常是在完成设计后把画板复制好几个,再依次做好策略说明,布局标注和样式标注。
 虽然足够细致了,但也确实很费时间,还很难实现面面俱到。而那些被忽略遗忘的小细节,往往就是导致设计还原翻车的推手! 而摹客的自动标注,则可以帮我们省略掉这个略显繁琐的步骤。因为它能够自动识别设计稿中的切图,这样前端工程师在进行页面布局的时候,只需把鼠标移动过去,就可以自动显示该模块的长宽、边距等内容。
同样,在进行多模块布局的时候,也只需要同时选中多个图层,就可以同时生成选中各图层间的间距,体验感绝对一流! 除自动标注外,摹客还支持文字标注、坐标标注、尺寸标注、区域标注、颜色标注等五种手动标注方式,可以帮助我们在设计标注中打出漂亮的“组合拳”。
其中文字标注使用频率最高,我常常用来标识一些功能描述、策略说明、自适应方案等内容。除此以外,也可以对一些不标准的图标大小,或者hover后的颜色改变等内容进行补充说明。能帮助开发快速理解咱们设计的核心/细节之处! 并且它所有的标注方式操作都很简单,仅需要点击、拖拽、编辑,就能实现我们所需要的标注说明。 当我们在解释一件复杂的事情时,常用的方法就是“举个例子”,而引用恰好就是这样的一种方式。当有比较复杂的动效,或者是要放入某个视频的时候,我们就可以选择引用来标注。
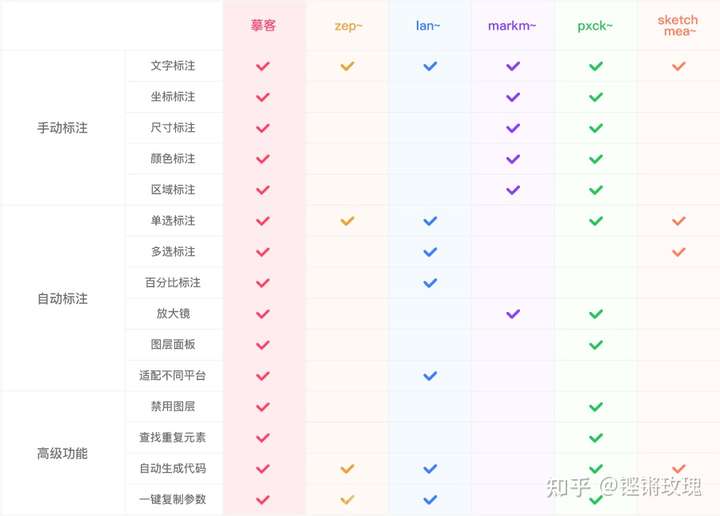
引用功能可以链接到具体的某篇文档、也可以用来下载需要的附件,对于我们的设计说明都有非常好的帮助。还有那个引用链接,看似不起眼,但却可以根据我们的实际需要带来不同的效果,比如链接到别的设计页面,或者是效果的参考页面,亦或者是某个资源页面,全由你的需要来决定。 只要把这些内容搭配用好,就一定能交付一份让前端工程师泪流满面的设计稿。 而尽管这个工序看似繁琐,却也不完全是为了开发实现而进行。因为我们对自己的设计稿进行标注的过程,就是我们回溯自己的设计出发点、设计细节的过程。 比如我,就常常在标注的时候发现一些设计时忽略掉的问题,有时还能针对某个设计点产生新的,更完善的设计思路,这种前后双赢的工具,一定要利用起来! 以上讲的这些,都是我使用频率比较高的部分。而除此以外,摹客的标注还有相当多的功能,比如百分比标注或者放大镜,可能平时不会经常用到,但突然用到的时候,就会极大的提高我们的工作幸福感! 而且,针对市面上常见的协作平台来说,摹客的解决方案是最全面的。所以我使用下来不管是在大的策略上,或是小的技巧上都感觉很顺畅。

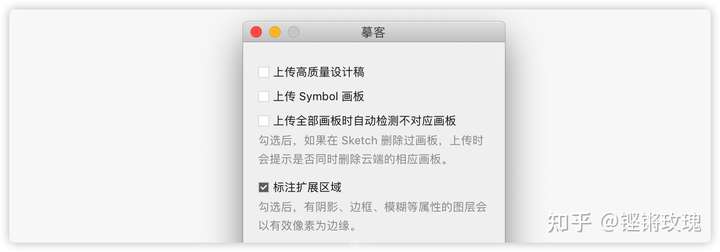
二、设计素材前端工程师可按需自取 在确定好页面盒子以后,就该往盒子里面填充内容了。 而说到这里就不得不承认,使用云平台交付设计稿真的是救了很多设计师的老命。曾经那些素材导出→整理→打包→改稿→……→导出→整理→打包的岁月,终于可以变成记忆中的场景了。 摹客的交付方式也十分简单,只需要在官网上下载自己设计工具的插件,安装完成后直接使用插件在设计软件中上传设计稿,就可以把设计同步到云端的项目中去。

完成同步以后,也不要忘记再复查一下,是否所有素材都做好了标记切图,是否都能正常地显示和下载,设计倍率、文件大小、分辨率等参数是否都正确。 尤其要值得注意的是分层动画,因为它涉及分层切图,且桌面端和手机端的样式差别较大,所以这里需要提前沟通好切图样式,并搭配我们以上介绍的标注方式对此进行清晰的描述。 确定完事儿后就可以在群里@可爱的前端大佬:您有新的摹客协作订单,请注意查收! 这个功能就是帮我们省去导出、整理……这一系列操作的核心动力。 开发工程师在填充“页面盒子”的时候,真的可以做到自给自足。 我们只需要设计一个设计稿,让开发工程师根据需要,自主去摹客上下载不同平台尺寸、不同倍率、不同格式的图片。
当然,如果他们觉得一个一个下载麻烦的话,也可以选择一键下载页面切图,或者一键下载多个页面切图,操作快捷顺手,大家都方便!
关于改稿,真的是避不开的话题,但其实在交付前的改稿都很好说,毕竟自己的设计怎么改心里多少都还是有数的,所以主要问题一般出现在已经交付的设计稿上。 而我也常常借助摹客的版本对比,来进行设计稿的比对。摹客支持双栏、蒙版、扫描、差异这四种对比方式。一般来说较大的改动,我会选择双栏对比。比如颜色改变或者是字体改变,使用双栏可以直观地看出哪个版本效果更好一些。而后面三种则多用于搭配起来发现一些版本修改的细节。
而且这个功能前端工程师使用的频率也非常高。比如上一个版本他已经开发到一半,这个时候咱们却修改了设计稿。此时他使用这个功能就能够快速发现修改的位置,并且在代码中做出相应的调整,以此来保证设计的低错还原。 三、跟紧前端工程师的开发步伐 这一点就属于设计师应该具备的软实力了,其要素是主动和耐心。因为很多时候,设计师的跟进一定要做到像素级别的还原,如果不够细心,每个页面都产生一点像素偏差,那大量页面累积起来,就一定会影响到我们整体的设计还原。 可尽管说我们自己要有耐心,却也不能天天追着前端问,“实现到哪个页面啦”,“实现到哪种程度啦”,多少会有点烦人。 所以在我使用摹客的过程中,也挖掘到了一个比较实用的小技巧,那就是进度标记。
在开发前,我们可以和前端工程师约定好对开发进度进行标记。利用这个工具可以实现顺序、进度、结构等的快速标记,让我们可以在设计图里直观地看到每个页面的开发节奏,再据此来规划我们的对比工作,真的能够省不少事! 总结 以上就是我本次的借景抒情了。 虽然我们都知道设计还原很难做,但只要找到好工具,磨合出好方法,100%的设计实现其实也不是那么遥远!
|